KSI일기장
(JavaScript,Java) GoogleMap(구글지도)사용2 -마커(maker)생성 본문
Java는 html파일을 웹페이지에 나타내기 위한 간단한 코드로 생략하겠습니다.
혹시 필요하신분은 "GoogleMap(구글지도)사용하기1"편을 참고해주시기 바랍니다.
https://everyday-coding-diary.tistory.com/187 - GoogleMap(구글지도)사용하기1
Html
<!DOCTYPE html>
<html>
<head>
<title>GoogleMap Test</title>
<script src = "https://polyfill.io/v3/polyfill.min.js?features=default"></script>
<script th:type="module" th:src = "@{/js/map.test/index.js}"></script>
<style>
#map {
height: 100%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map" style="height: 600px;"></div>
<script>(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({key: "본인의 GoogleAPI Key 값", v: "beta"});</script>
</body>
</html>
--> ({"key: "본인의 GoogleAPI Key 값", v: "beta"});
body아래에 있는 script안에도 key값을 적어줍니다.
JavaScript
let map;
async function initMap() {
const position = { lat: 37.48144, lng: 126.882652 };
const { Map } = await google.maps.importLibrary("maps");
const { AdvancedMarkerView } = await google.maps.importLibrary("marker");
map = new Map(document.getElementById("map"), {
zoom: 13,
center: position,
mapId: "MAP_ID",
});
const marker = new AdvancedMarkerView({
map: map,
position: position,
title: "GasanDigitalStation",
});
}
initMap();
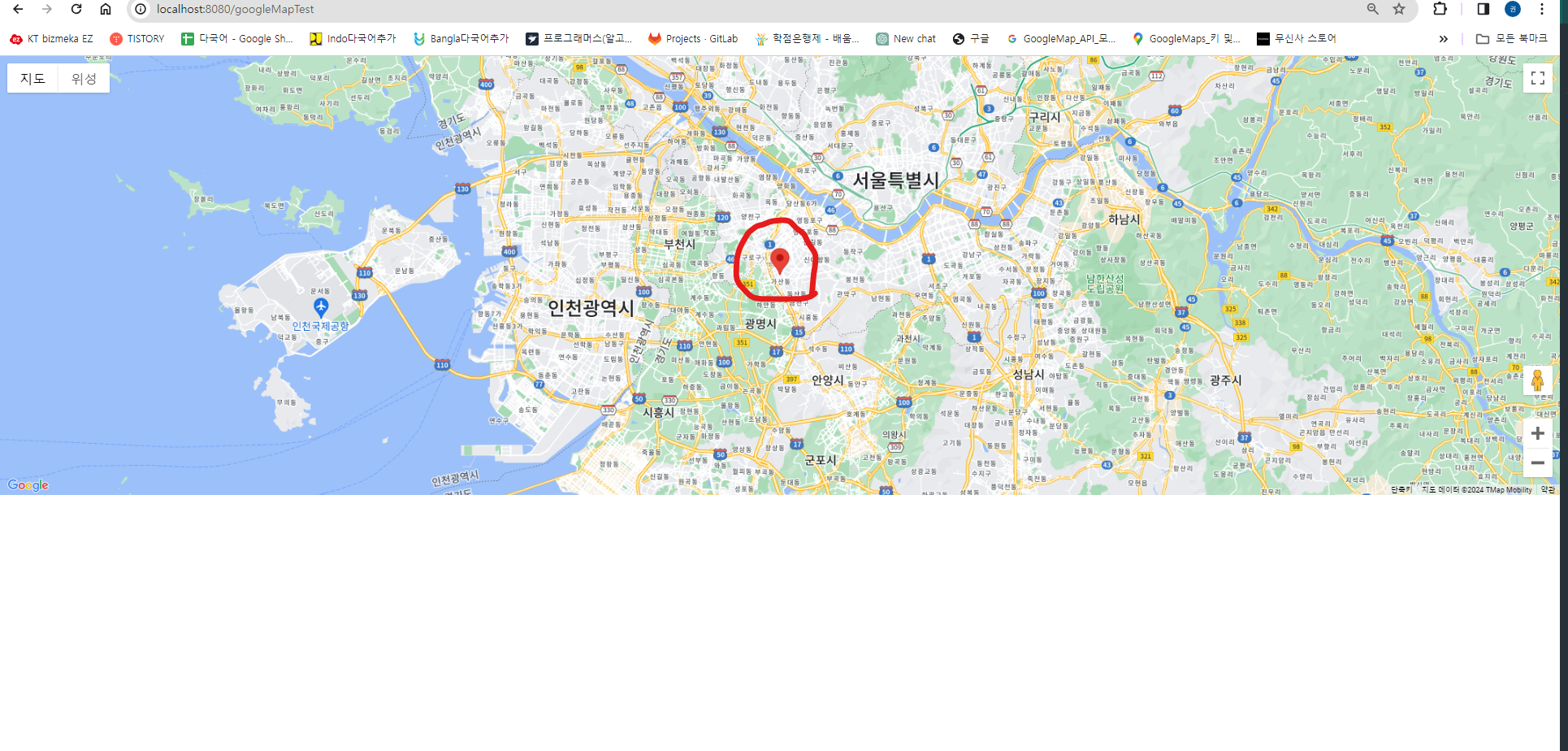
결과:

'Spring' 카테고리의 다른 글
| 인텔리제이 프로젝트 구조 설정 및 편집(깃 내려받고 프로젝트 실행 전 필수 작업) (0) | 2024.02.20 |
|---|---|
| (JavaScript,Java) GoogleMap(구글지도)사용3 - 마커클러스터링(마커 여러개) (0) | 2024.02.19 |
| (JavaScript,Java) GoogleMap(구글지도) 사용1 -웹페이지 지도표출 (0) | 2024.02.16 |
| 인텔리제이 무료 라이센스 발급 및 등록 (0) | 2024.01.10 |
| 인텔리제이 GitLab 프로젝트 열기 (0) | 2023.12.18 |




